本記事では購入したSTORK19![]() のデータをワードプレスにインストールする手順を解説していきます。
のデータをワードプレスにインストールする手順を解説していきます。
タップできる目次
STORK19のインストール方法
まずホームページの管理画面に入ります。
(https://ドメイン名/wp-admin/)というアドレスを入力して、管理画面に入ってみましょう。
サーバー契約時に設定したワードプレスのユーザー名(ログインID)とパスワードを入力してログインしましょう。

外観からテーマを選択
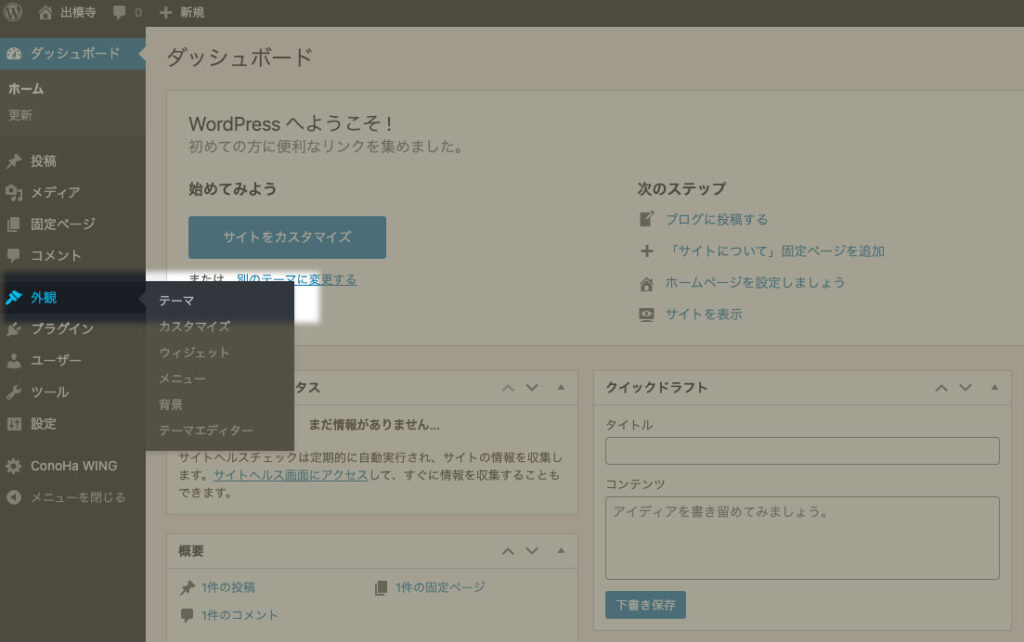
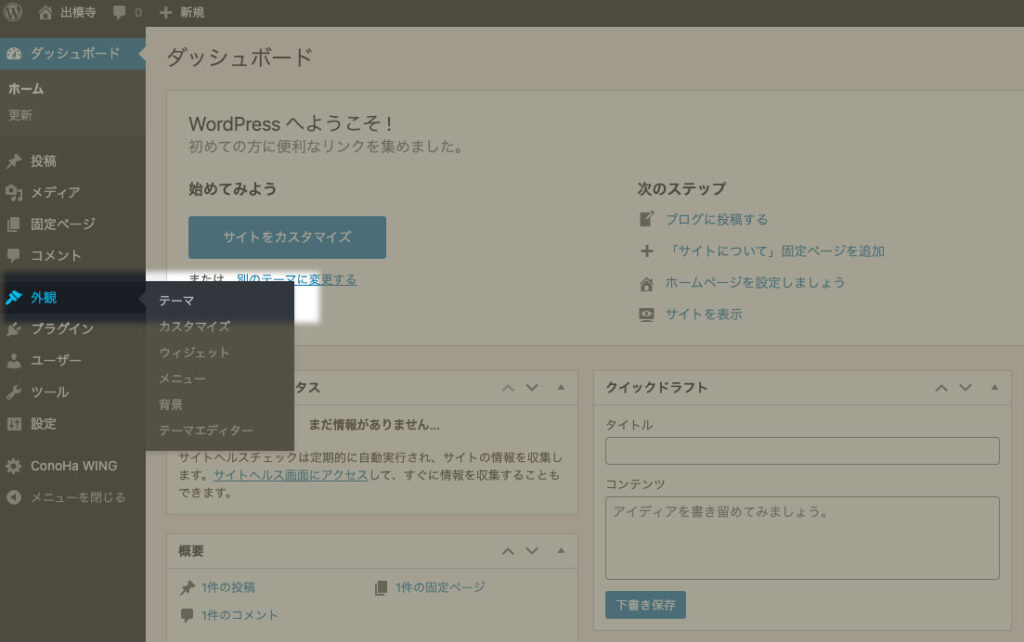
ワードプレスにログインすると管理画面(ダッシュボード画面)になります。
画面の左側にある黒い帯がメニューです。
この中から「外観』→「テーマ」を選びクリックします。

テーマの新規追加
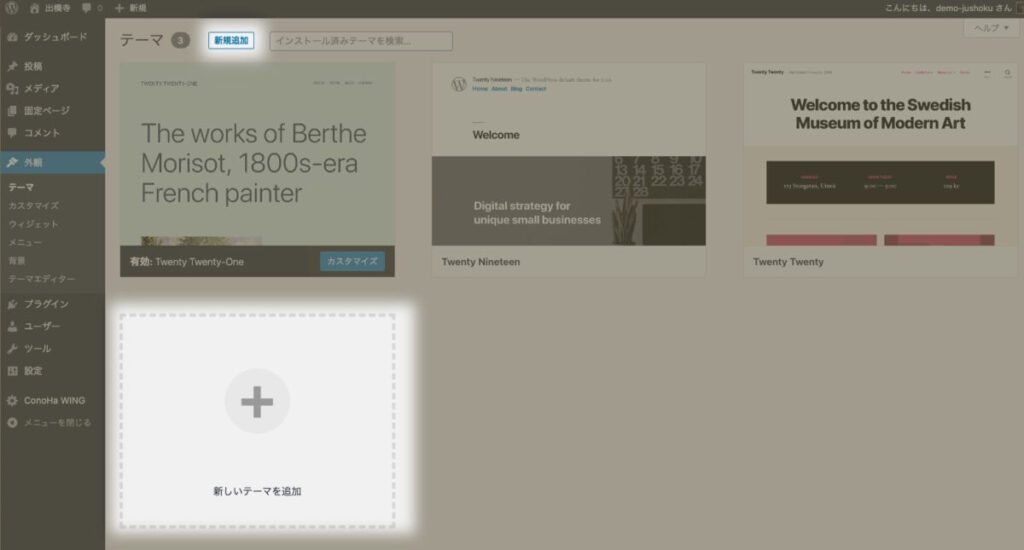
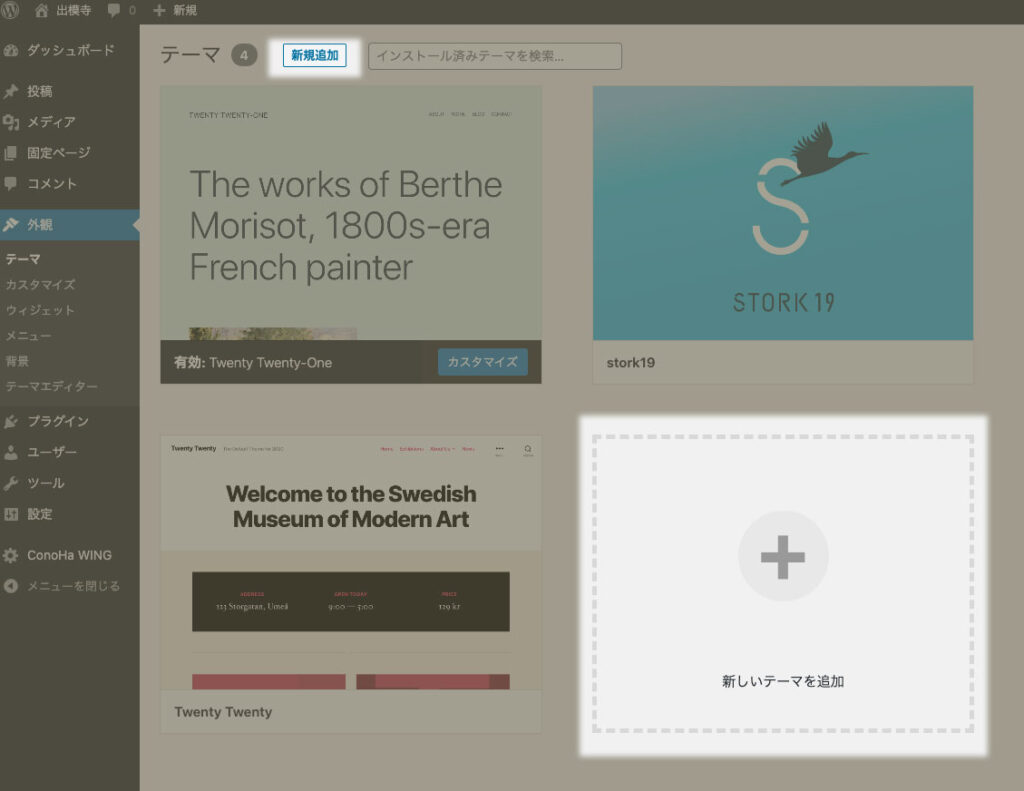
続いて、画面上部にある「新規追加」もしくは+マークの「新しいテーマを追加」をクリックします。

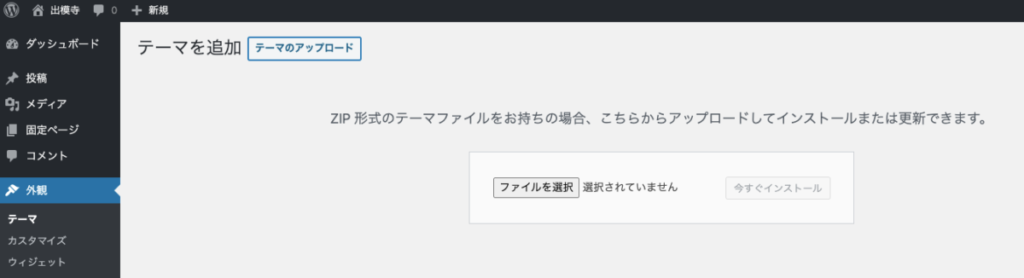
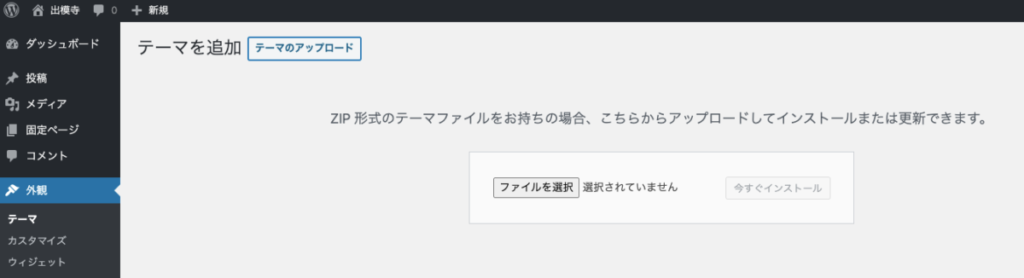
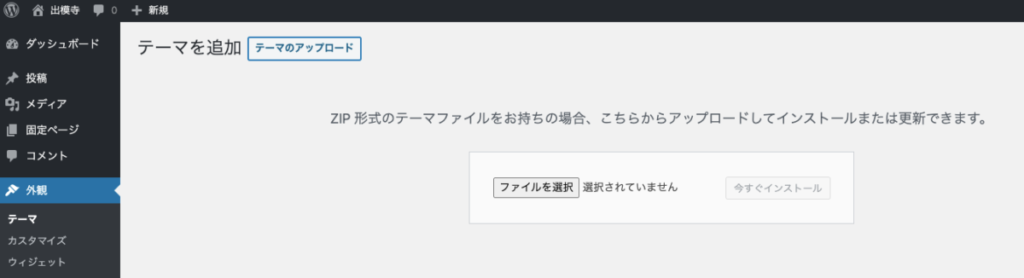
「新規追加」もしくは+マークの「新しいテーマを追加」を押すと「テーマのアップロード」ができるボタンが表示されます。

「jstork19」のファイルをアップロード
ここに購入・ダウンロードした「jstork19」のZIPファイルをアップロードします。

「ファイル」を選択ボタンを押して、ダウンロードした「jstork19」のファイルを選択しましょう。

ダウンロードした「jstork19」のファイルを解凍せずにZIP形式のままでアップロードしてください。
ファイルが選択できると下のような画面になります。

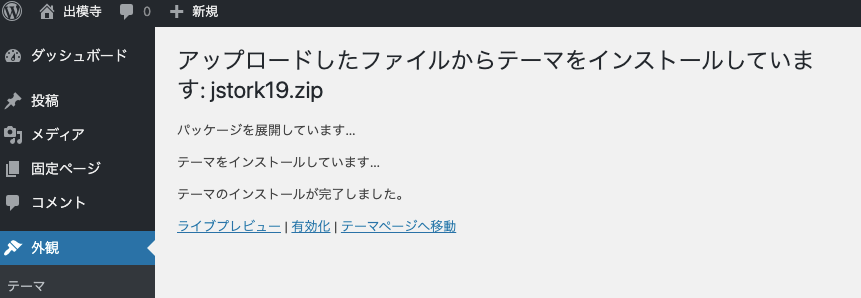
「今すぐインストール」のボタンを押すと下のような画面になります。

ただ、この段階では「有効化」はまだ押さないでください。
押しても大丈夫なんですが、実際にホームページを運営するときはSTORK19の「子テーマ」というものを使います。
一旦このまま作業をストップし、続いてSTORK19の子テーマをダウンロードしてインストールする行程にすすみます。
STORK19子テーマのダウンロードとインストール
STORK19の子テーマをダウンロードしましょう。
STORK19のファイルをインストールしたあとに子テーマをインストールするようにしてください。
STORK19の子テーマはこちらからダウンロードできます。
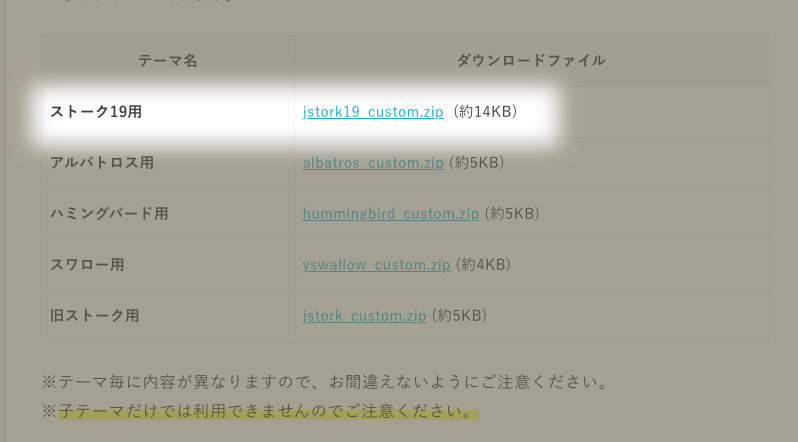
子テーマのダウンロードページの中からストーク19用の子テーマをダウンロードしましょう。

ダウンロードすると「jstork19-custom」というファイルがダウンロードできます。

これをSTORK19のファイルと同じようにインストールしていきます。
外観からテーマを選択
「外観」→「テーマ」をクリックしてください。

テーマの新規追加
「新規追加」もしくは+マークの「新しいテーマを追加」をクリック。

「jstork19_custom」のファイルをアップロード
「テーマのアップロード」をクリックします。

「jstork19_custom」のファイルを選択してインストールします。
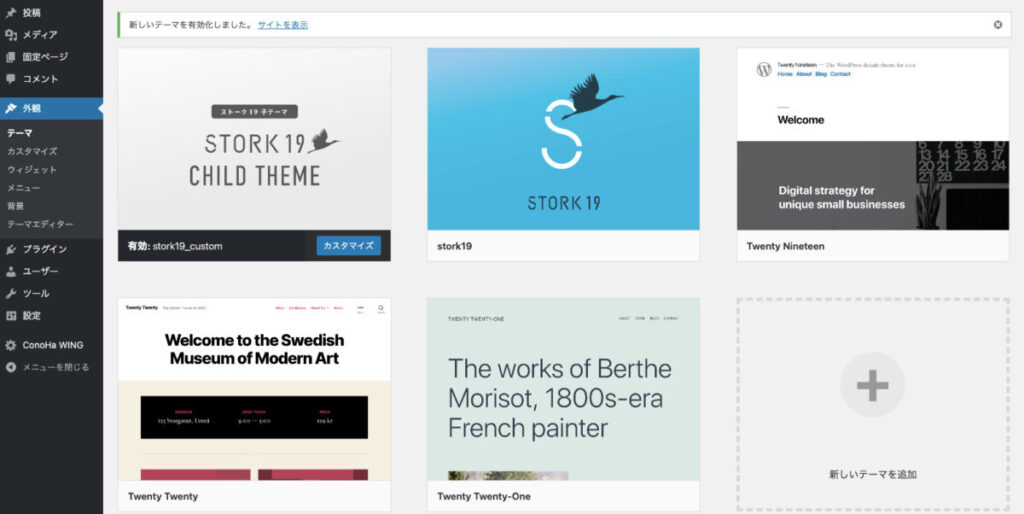
子テーマのインストールが完了したら有効化してください。
「STORK19 CHILD THEME」というテーマが有効化できていたら正解です。

STORK19のテーマ(水色のSのマークのテーマ)は有効化はしていませんが、読み込んで使っているので消してはいけません。
STORK19とSTORK19CHILD THEMAの2つがインストールされ、CHILD THEMAが有効化されていればOKです。
ワードプレステーマSTORK19のインストールが完了
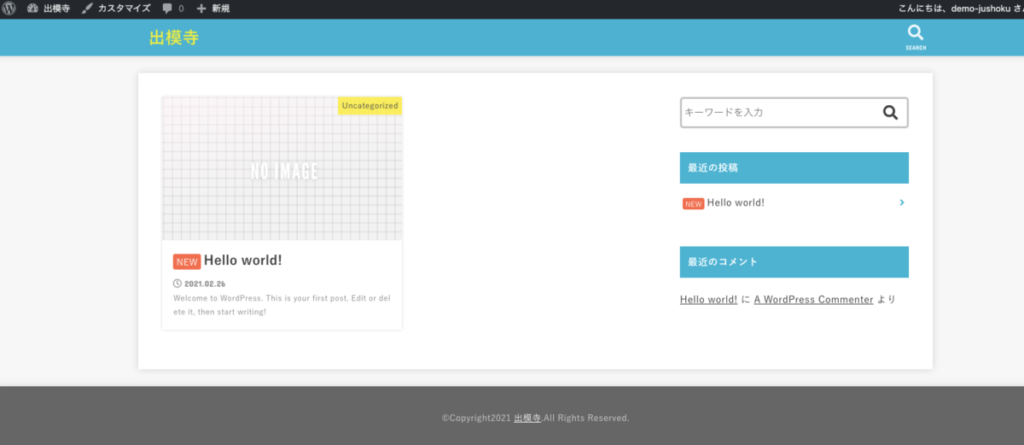
ワードプレステーマSTORK19のインストールが完了したらホームページはこのような画面になっているはずです。

これで執筆活動に入ることができますよ。
どんどん記事をかいていきましょう!
















今後ホームページに独自のカスタマイズをしていくことがあります。
そのとき、STORK19のテーマそのもの(親テーマ)に編集をかけているとテーマがアップデートされた時に自分で作ったカスタマイズは上書き消去されてしまいます。
そのため、コピー的な役割をする子テーマを設定しておくことで、アップデートでカスタマイズが消えることを防ぐ役割があります。
現段階では意味を理解できていなくても大丈夫です。
とりあえず子テーマをインストールしてください。