こんにちは、お坊さんブロガーのへんも(@henmority)です。
ワードプレスのブロックエディタで画像を記事に入れようとした時に、
と思ったこと、ありますよね?
クラシックエディタでは画像を一括挿入できていたのに、ブロックエディタになったらできなくなった・・・
と思って困っているならご安心ください。
ブロックエディタでもたくさんの画像を一括挿入できます!
本記事ではブロックエディタで複数枚の画像を一気に並べて挿入する方法を紹介します。
ブロックエディタで複数枚の画像を一気に入れる方法
画像をアップロード
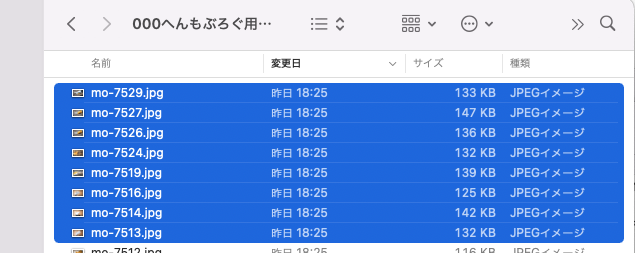
まずはブログ記事に使う写真をアップロードしましょう。
複数選択した状態でドラッグ&ドロップします。

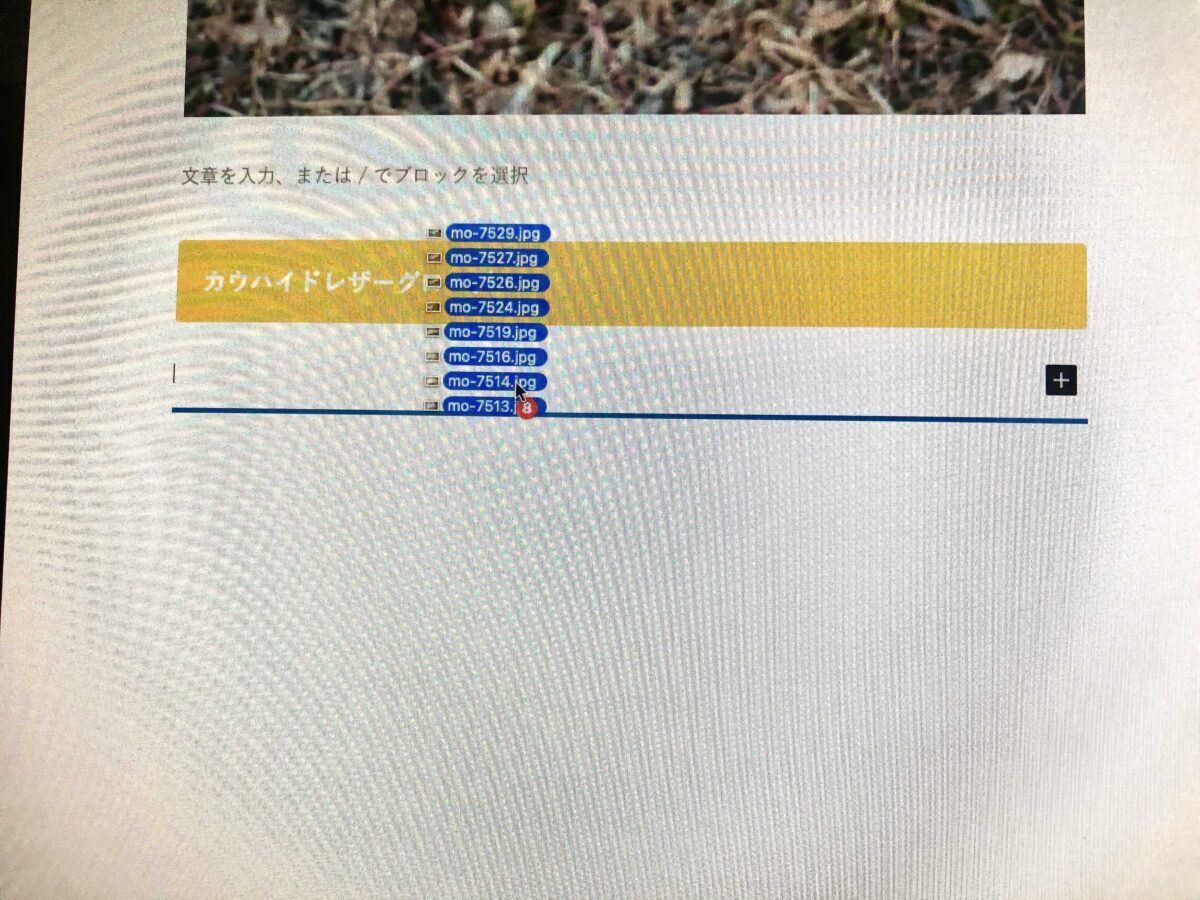
それを記事の編集画面にドラッグ&ドロップします。

ギャラリーのブロックになる
複数枚の画像をドラッグ&ドロップするギャラリーというブロックの状態になります。
画像が一覧表示されてしまって、1枚ずつ扱えない状態です。

このままでは画像の間に文章を入力することもできません。
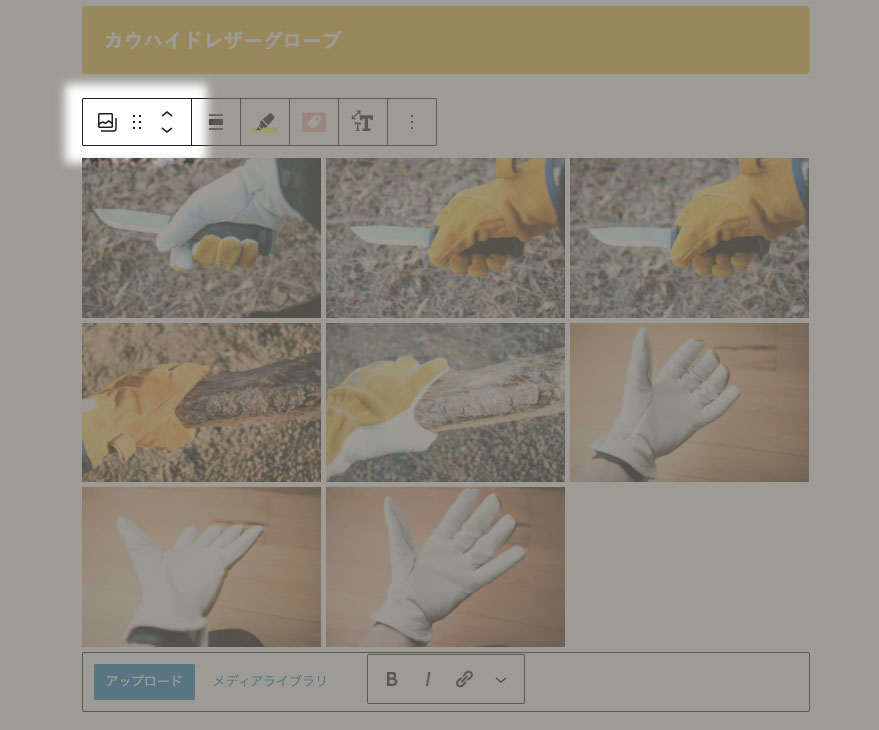
メニューから画像を選択
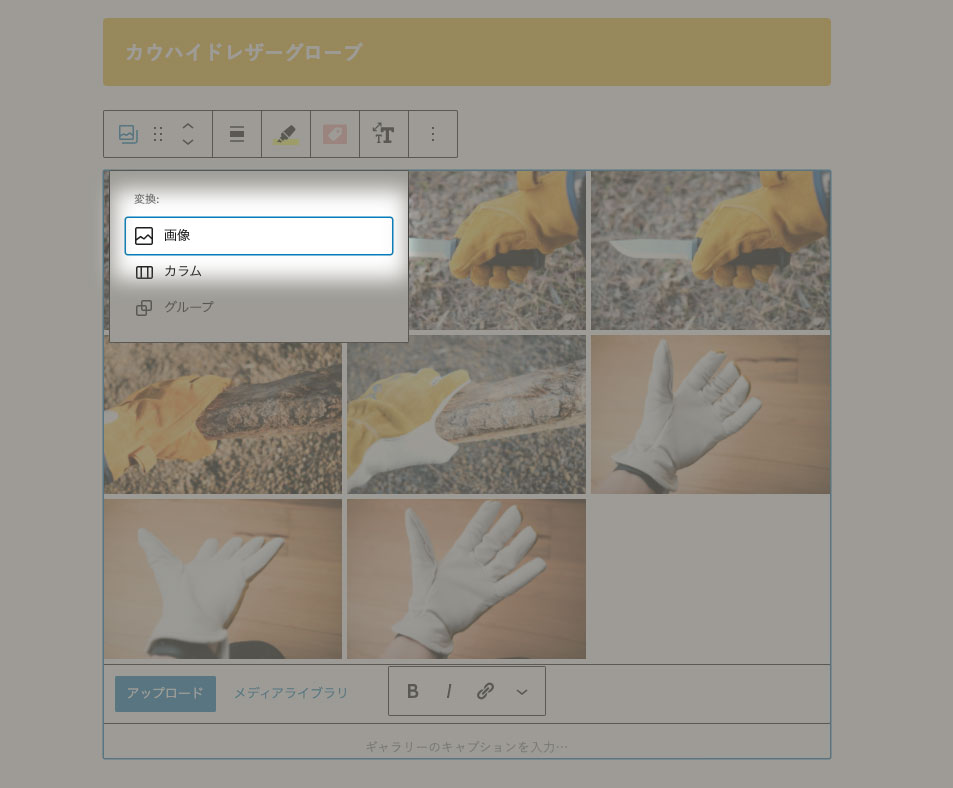
ブロックの種類を選ぶメニューの一番左のアイコンをクリックします。

『画像』という選択肢があるのでこちらをクリック。

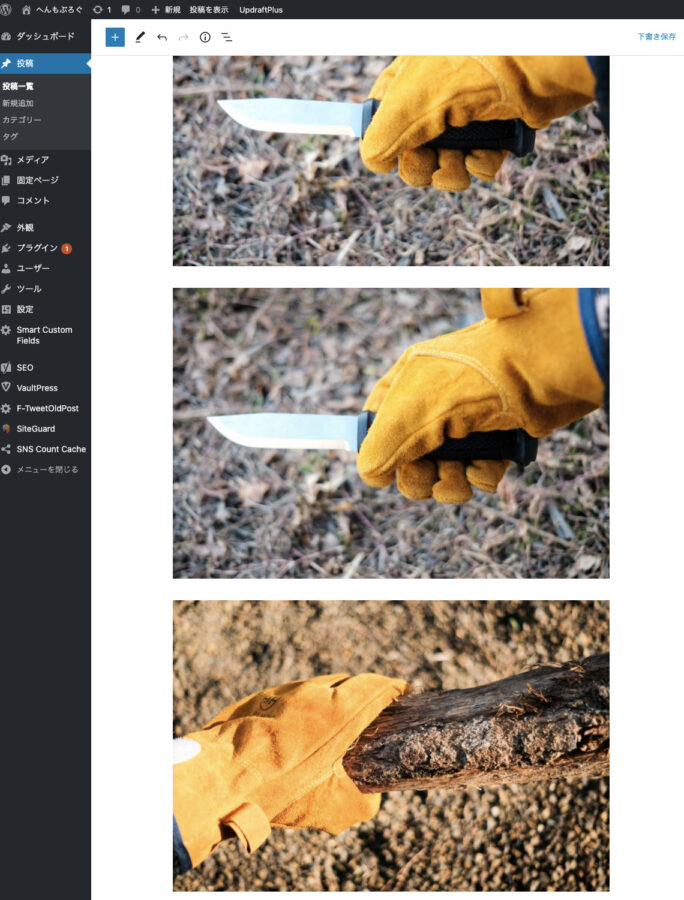
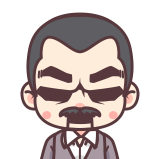
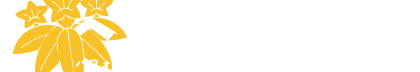
写真が1枚ずつの画像ブロックに変換されます。

これで複数枚の写真を一気に並べて記事に入れることができます。
画像ブロックの間に文章を入力していけば一気に執筆することができますね。

わしがやりたかったのはこれじゃーっ!
ブロックエディタで画像一括挿入する方法まとめ
やり方をまとめます。
- 記事の編集画面に写真をまとめてドラッグ&ドロップ
- ブロックのメニューから『画像』を選択
お店のレポートを書いたり、手順を紹介する時など、複数の写真を並べて一気に説明を書きたい時に役立つ方法です。
ぼく自身もこのやり方を知るまで「/i」で画像ブロックを呼び出して1枚ずつ挿入していました。
これで一気にたくさんの写真を並べて記事を書けるようになるので試してみてくださいね。
ブロガーならこちらの記事も役に立つかも
マークダウン記法と単語登録を組み合わせるとブロックエディタでのブログ執筆がめっちゃスムーズになります!
こちらもあわせてどうぞ!




















ば〜っと10枚ぐらい写真を並べてから記事を書きたいのに・・・
1枚ずつしか画像が入れれんやないかーい!