本記事ではワードプレステーマSTORK19![]() の購入手順や流れを解説していきます。
の購入手順や流れを解説していきます。
ConoHa WINGでサーバーの契約とドメインの設定、SSL化の設定が完了してワードプレスが使えるようになったら次はワードプレステーマを購入しましょう。
世の中に有料テーマはいろいろありますが、初心者にも使いやすくカスタマイズしやすいのはオープンケージのSTORK19![]() というテーマです。
というテーマです。
STORK19はスマホでの表示も自動的にきれいに整えてくれますし、デザインも洗練されているのでとても使いやすいテーマです。
AMPへの対応なども済んでいますし、ブロガーだけじゃなくサイト制作をする人にも人気のテーマです。
STORK19の購入
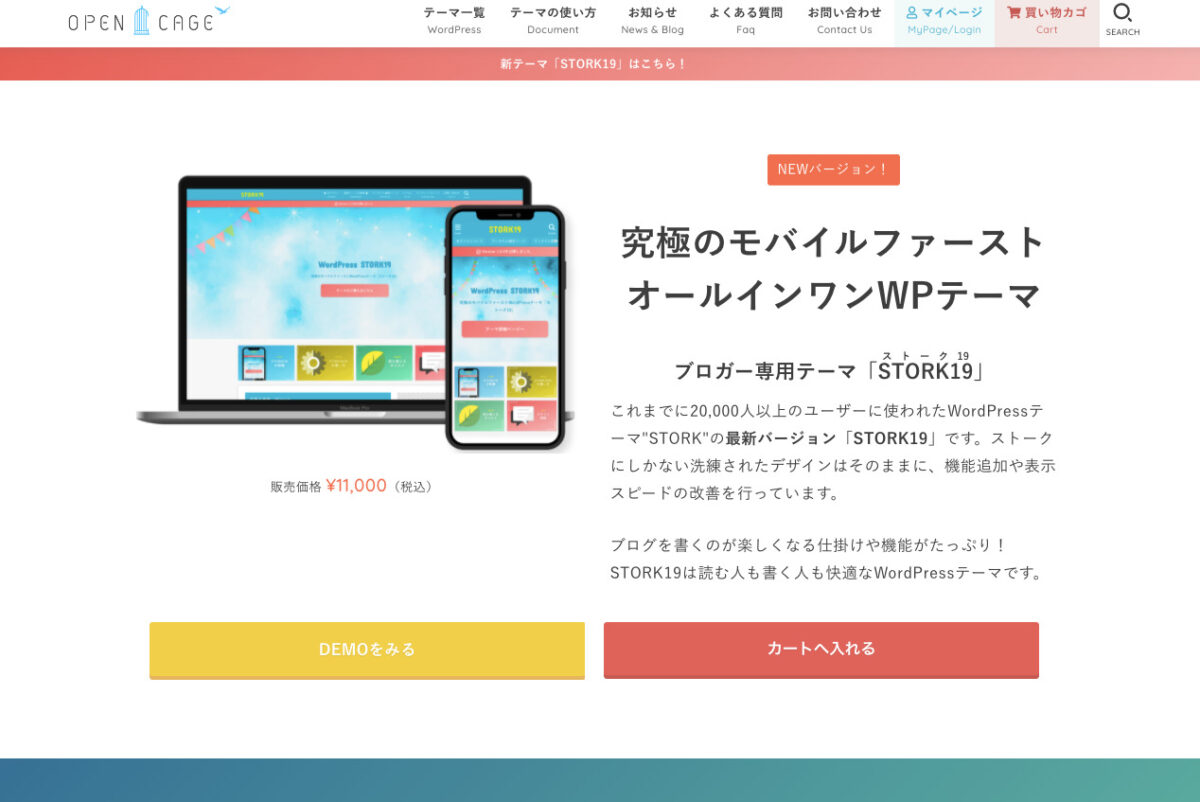
下の青いボタンからSTORK19の購入ページ ![]() に進みましょう。
に進みましょう。
するとこのようなページが開きます。

「カートへ入れる」を押して次に進むとカートの確認画面になります。
カートの確認
WordPressテーマ「STORK19」 theme-stork19の数量が1になっていることを確認し次へ進みます。

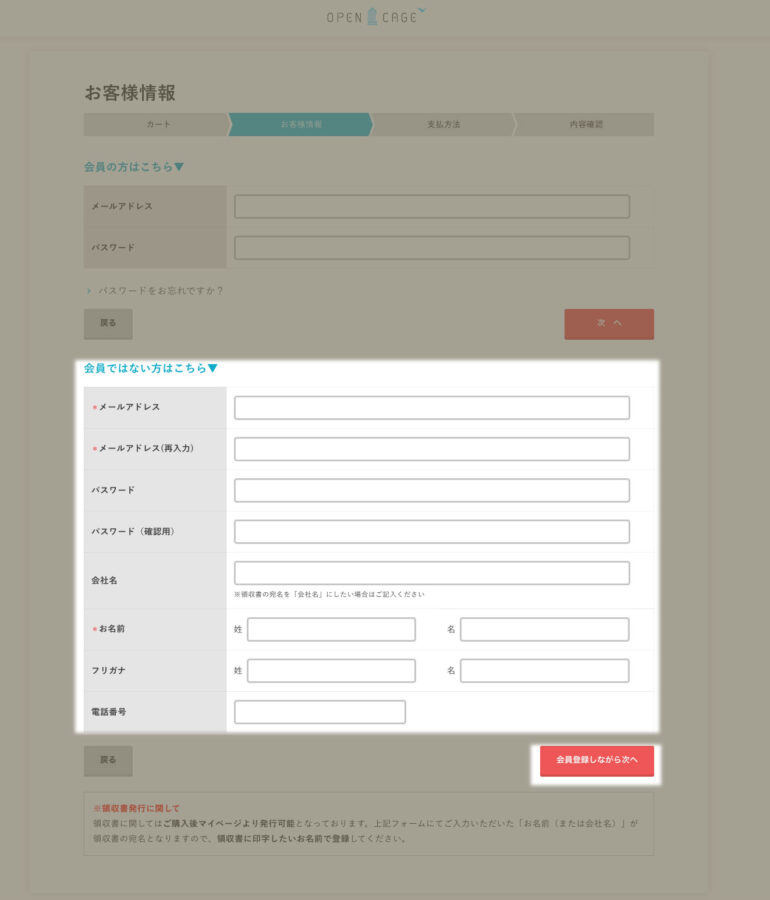
お客様情報を入力
新規購入ですので、「会員で無い方はこちら」に情報を入力します。

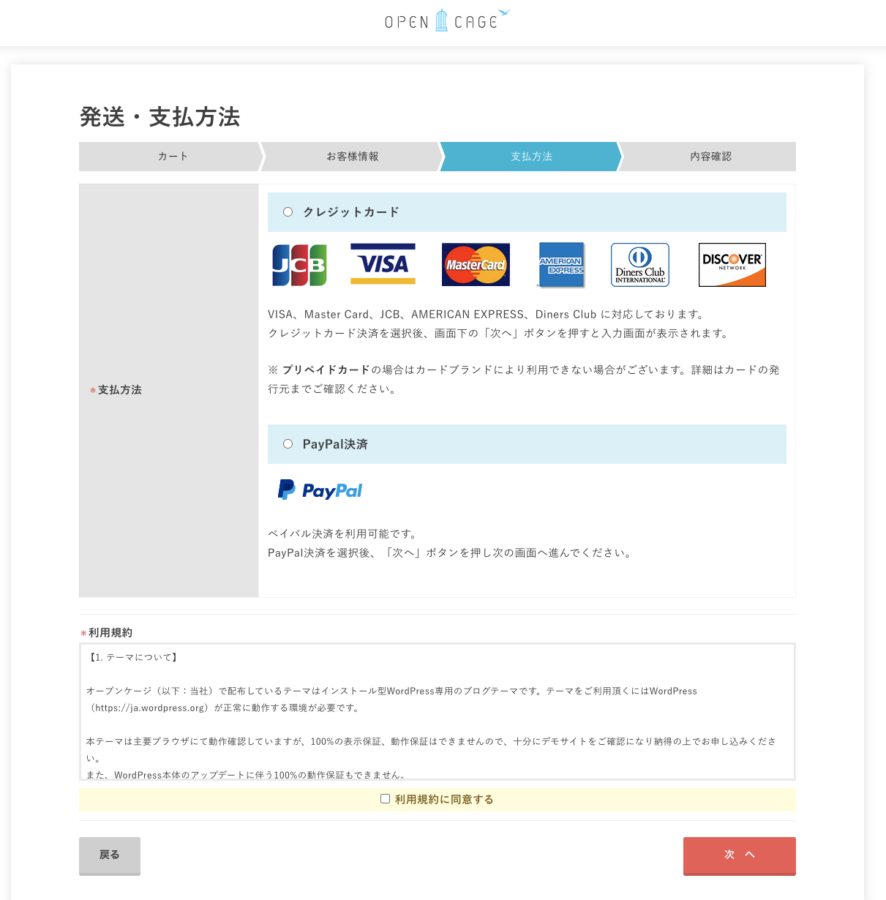
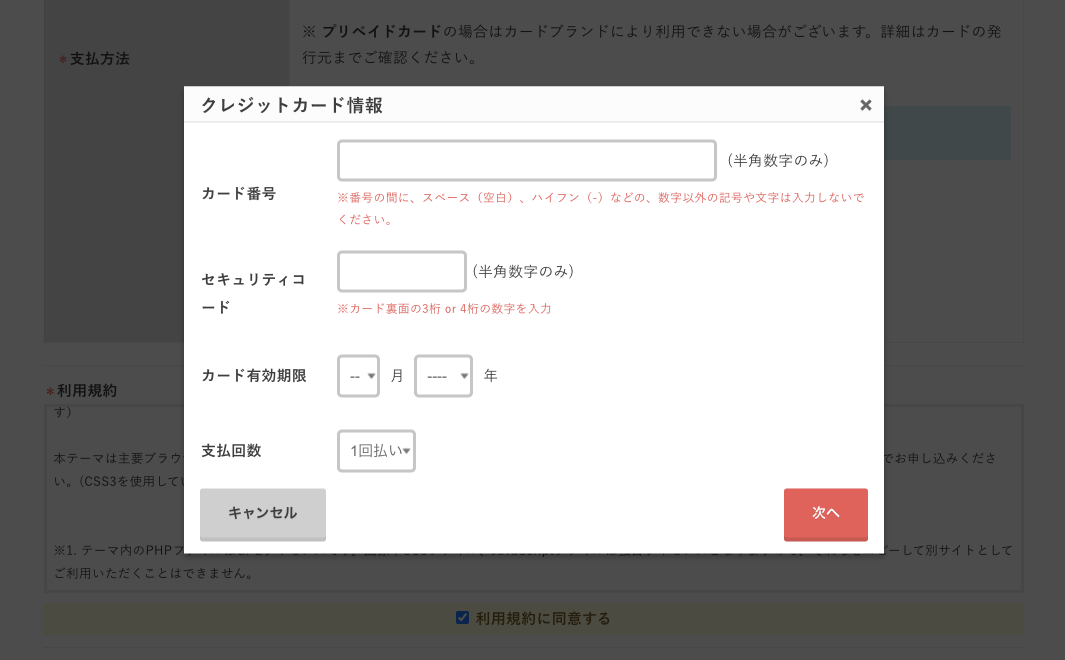
支払い方法の選択
支払い方法はクレジットカードとPayPal決済の2通りから選べます。

利用規約に同意するをチェックして「次へ」をクリックするとカード番号入力画面が表示されます。

サーバーの契約で使ったクレジットカードで決済しておくと、経費計算がわかりやすくなると思います。
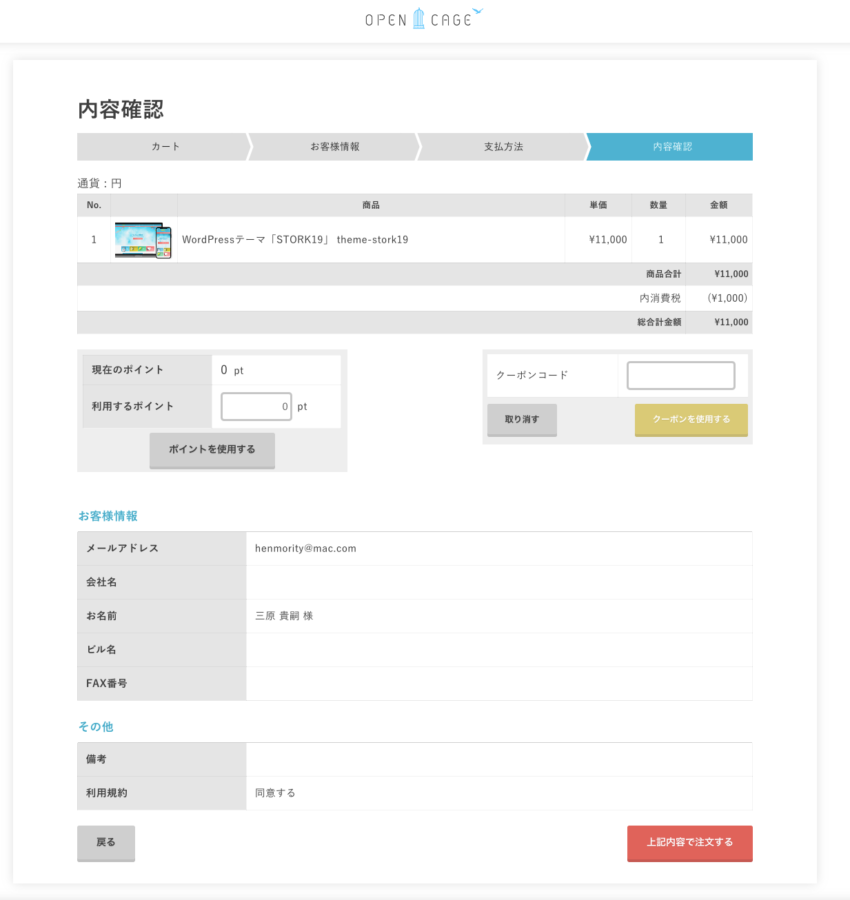
内容確認
最後に内容を確認して「上記内容で注文する」を押したら購入完了です。

STORK19の購入ができたらインストールへ
購入が完了したら「jstork19」というZIPファイルがダウンロードできます。
このファイルをワードプレスにインストールすることでテーマを利用することができるようになりますよ。
STORK19のインストールの手順と流れについては次の記事をご覧ください。