ConoHaWINGレンタルサーバーの設定が完了したら、続いてはサイトの常時SSL化の設定も合わせてやっておきましょう。
常時SSL化というのは通信を暗号化することでサイトの信頼性とセキュリティが高まる方法です。
サイトを作る段階で設定しておくべき項目の1つです。
常時SSL化とは
常時SSLサイトが通信する時のやり取りを暗号化しセキュリティを高める仕組みのことです。
サイトのアドレスが(http://ドメイン名)から(https://ドメイン名)に変わります。
Google chromeをブラウザとして使っている場合、SSL化できているサイトはサイトURLに鍵マークがついています。

SSL化できていないサイトは「保護されていない通信」と表示されてしまいます。

Mac標準ブラウザのSafariで見た時も同様に、常時SSL化ができていたら鍵マークがついています。

常時SSL化できていないサイトは「安全ではありません」と表示されてしまいます。

ブログの制作に入る前に常時SSL化設定を終わらせておきましょう。
常時SSL化する設定方法
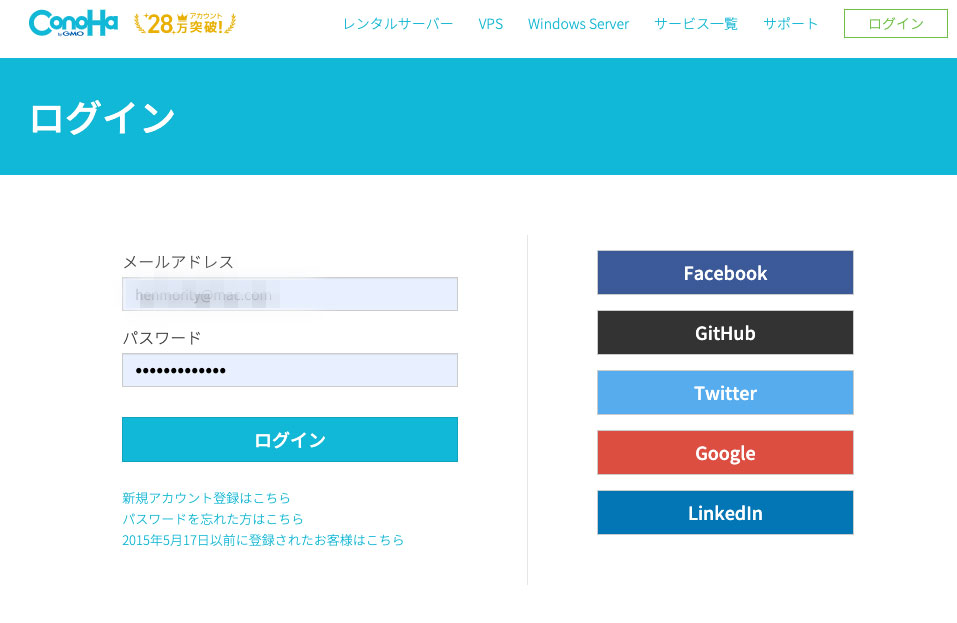
サーバーのConohaのログインページにアクセスし、サーバー契約時に使ったメールアドレスとパスワードでログインします。

ログインできるとサーバー設定のダッシュボード画面になります。

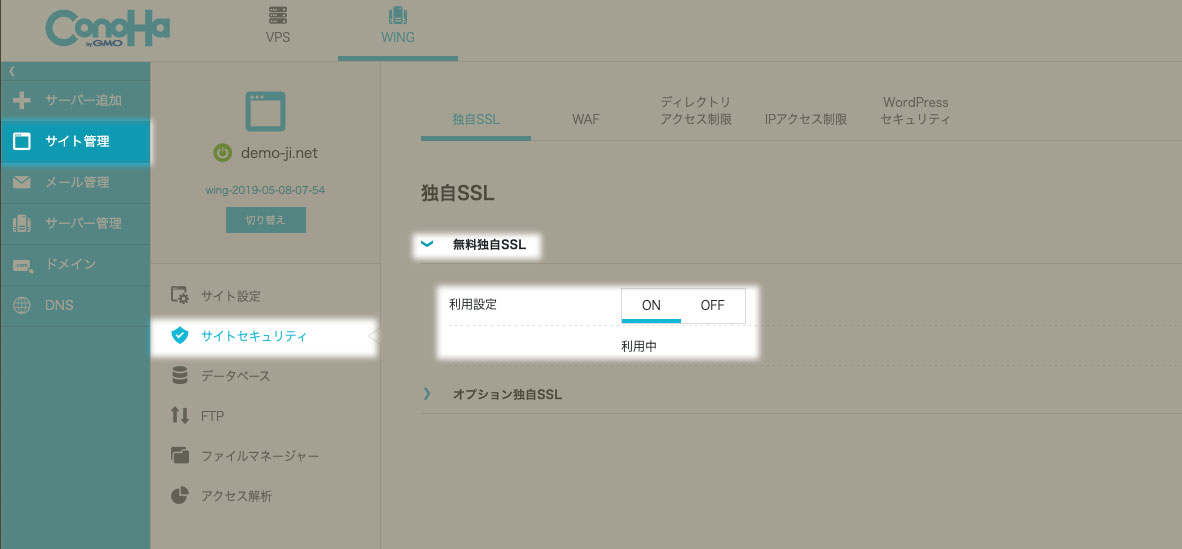
無料独自SSLの設定
画面左の「サイト管理」から「サイトセキュリティ」→「無料独自SSL」→「利用設定」とすすみます。
利用設定が「ON」になっていることを確認してください。

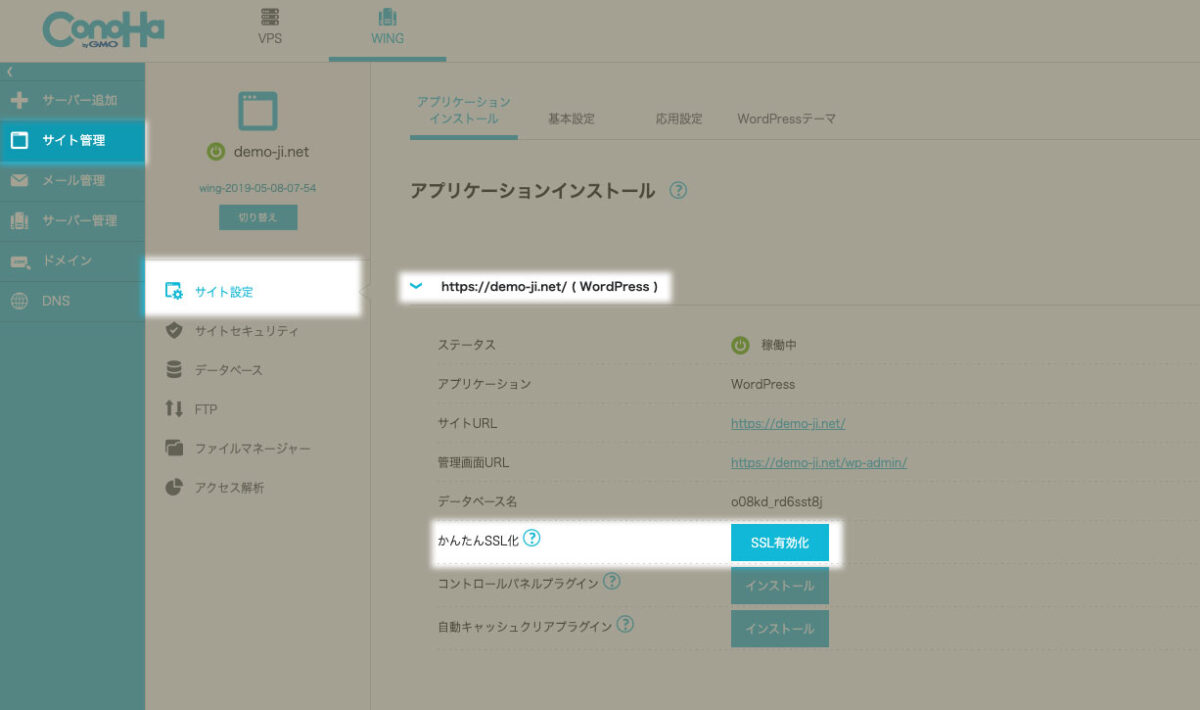
かんたんSSL化の有効化
続いて、「サイト管理」から「サイト設定」→「かんたんSSL化」に進んでください。

「SSL有効化」のボタンを押したらサーバー側の設定は完了です。
ホームページ側の設定でも確認
SSL化を有効化したあとに、ホームページの方でも確認してみましょう。
ホームページのログイン画面(https//ドメイン名/wp-admin)からログインし、ワードプレスのダッシュボードにはいります。
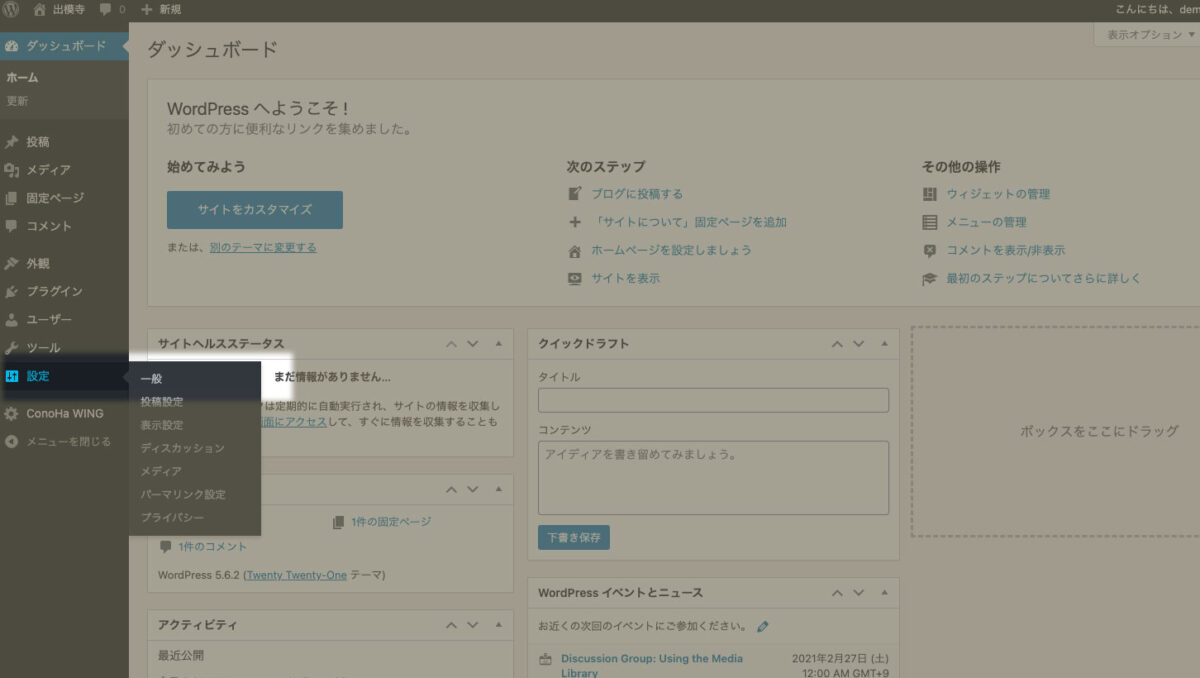
メニューの中の「設定」→「一般」を選択します。

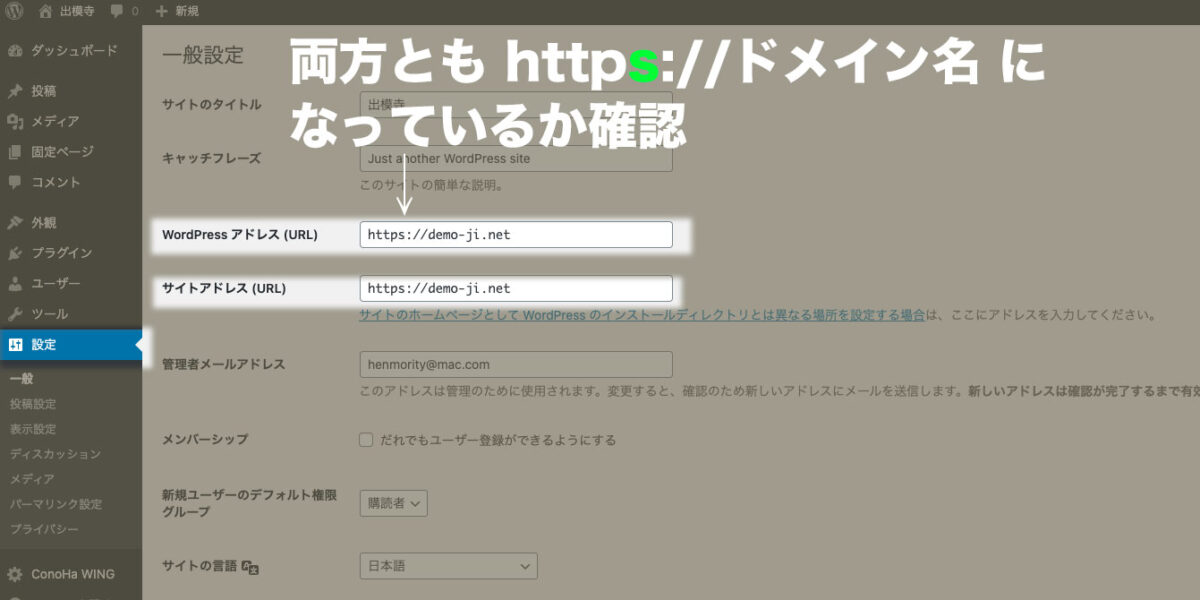
WordPressアドレス(URL)とサイトアドレス(URL)の2箇所のアドレスを確認しましょう。

https://ドメイン名のように httpのあとにsが入っていたら成功です。
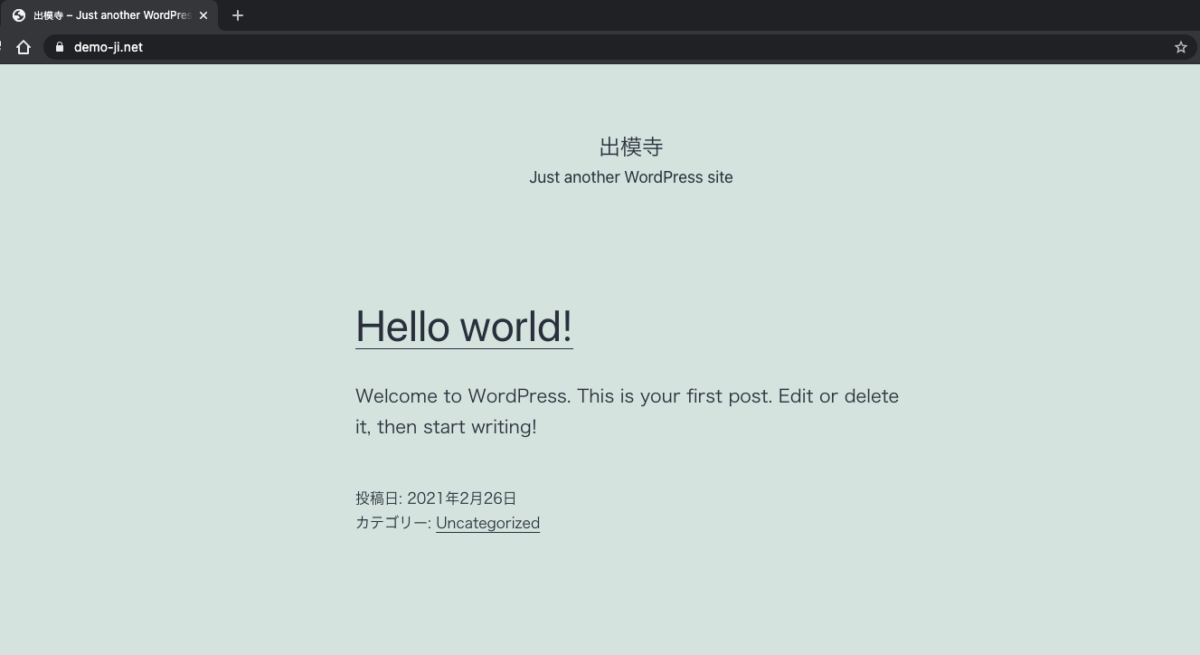
さらに実際のサイトのURL(https://ドメイン名)をブラウザに入力して鍵付きのアドレスが表示されたらOKです。


これで無事に常時SSL化できましたね!
おめでとうございます!
常時SSL化完了!
常時SSL化に成功したら次のステップに進みましょう。
ワードプレスの使えるテーマは有料テーマの購入をオススメします。
無料のテーマを使ってもブログは作れますが、HTMLやCSSの知識ゼロで取り組むのはちょっとハードルが高めです。
ブロガーに大人気のワードプレステーマSTORK19を購入してブログを作っていきましょう。




















ブログが「安全ではありません」なんて表示されてたら嫌ですよねー。