いや〜すごいワードプレステーマがでましたよ。
このブログのテーマとして使われているOPENCAGEのWordPressテーマ「ストーク」を紹介。
ブログはスマートフォンで見る時代。
この「へんもぶろぐ」を読んでくださっている方のうち、かなり多くの方がスマートフォンを使って読んで頂いているようですね。
スマートフォンでのアクセスの割合が70%とダントツに高く、デスクトップPCからは24%、タブレットからは6%という感じでアクセスされています。
ですから人にブログを読んでもらおうと思ったら、これからの時代PCでの表示がキレイなことはあたりまえ。
それに加えてスマートフォンで見た時に読みやすい状態になっていなければなりません。
この「パッと見た感じ読みやすそう」という印象はweb上のコンテンツにとってむちゃくちゃ大事なことなんです。
何か情報を探す時のことを考えてみてください。
見た目がしんどいページはいくら内容が良かったとしても即座にページを閉じたくなりますよね。
ブログは読まれてこそ価値のあるもの。
ですからこれからのブログはスマートフォンで
- 読みやすい。
- 表示がはやい。
- 美しい!
環境を作ること非常に重要になります。
そこで、これからブログを書きたいと思っている人にぜひとも紹介したいのがWordPressテーマ「ストーク」![]() !
!
発表された直後からテーマを採用し、しばらく設定をいじってみました。
ファーストインプレッションとともに、できることをいくつか紹介。
本気でブログをやる人はこれだ!
ストークはカラーリングやデザインの変更も自由自在
ワードプレステーマを使う時に気になるのがサイトの個性をだすカスタマイズのやりやすさ。
▼カスタマイズ画面からメニュー通りに設定していけば、かなりわかりやすく思い通りに設定できます。
- サイト基本情報(ブログの名前やキャッチフレーズ)
- サイトのカラー設定(一番上のメニューの色や見出しの色、文字色、背景色などを変更可能)
- サイトのロゴ・アイコン(別に作ったものを入れ込める)
- グローバル設定(ヘッダー周辺にテキスト表示したり、トップページの記事の表示スタイルがいくつか選べる。)
- トップページ設定(ヘッダーに背景画像を表示したりする設定)
- 投稿・固定ページの設定(見出しのデザインやSNSのボタンなどの設定)
- アクセス解析コード(アナリティクスのコードやheadタグへのコード入力)
- 背景画像
- メニュー(サイト一番上のメニューの設定)
- ウィジェット(サイドバーやPC・スマホ個別のトップページの設定やフッターの設定)
- 固定フロントページ(フロントページを最新の記事にするか、固定ページを用意するか)
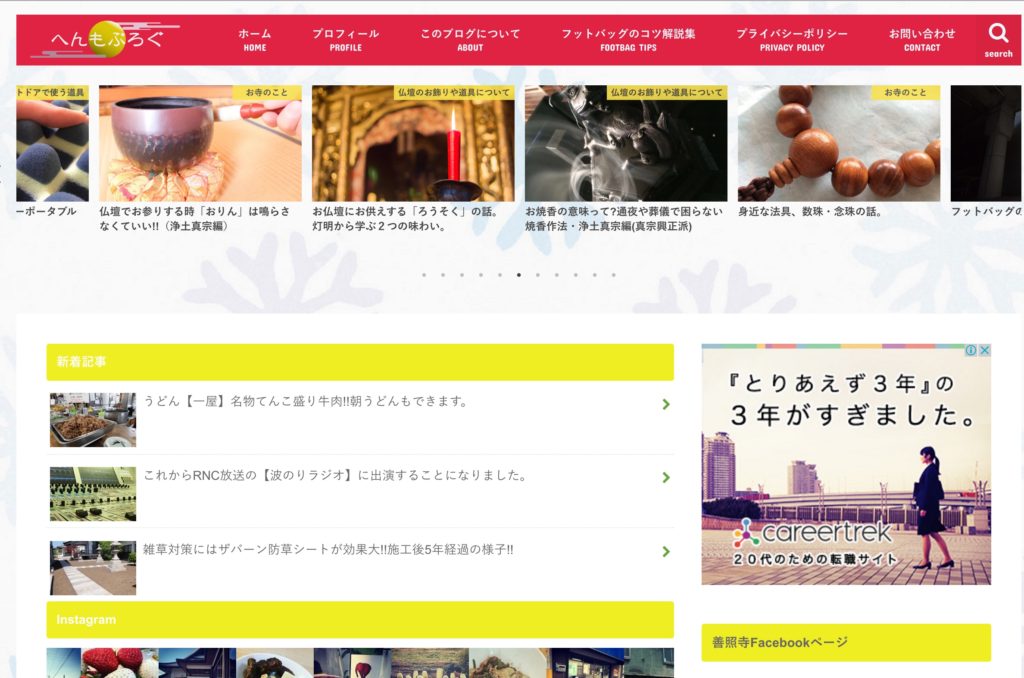
このなかのサイトのカラー設定でメニューの色や見出しの色を変えてみたのがこちら。
▼カスタマイズ画面でリアルタイムにカラーを変えて確認しながら設定できます。(配色を変えたら一気に別サイトみたい。)
▼大きなヘッダー画像と文字を入れ込んだりするとまた印象が違います。こういうのも試しにいれてみてどんな表示になるか確認しながら作業できます。
ワードプレスのカスタマイズ画面も全て日本語サポートがなされているのでわかりやすいですね。
たとえ他の人が同じテーマを使っていたとしても、自分だけのオリジナルなサイトデザインを構造を破綻させることなく作り上げることができます。
ストークはショートコードも標準装備
ブログを書く時にただ文章だけを書いていくんじゃなくて、


- したい
- したくない
- 手紙を食べる。
みたいな表現もしたいですよね。
こんなこともワードプレス初心者でもすぐにできます。
それは最初から便利なショートコードが組み込まれているから。
ショートコードを使いこなすことで記事の表現の幅が広がります。

他にもいろんなボタンを作ったり、ショートコードを使って出来ることはデモサイトを見てみてください。
しかし、ここらへんまでは「アルバトロス」や「ハミングバード」でもできることもありますが・・・
ストークはスマホ対応度が違う!!
STORK(ストーク)の強みはスマホに対する対応度が劇的に進化しています。
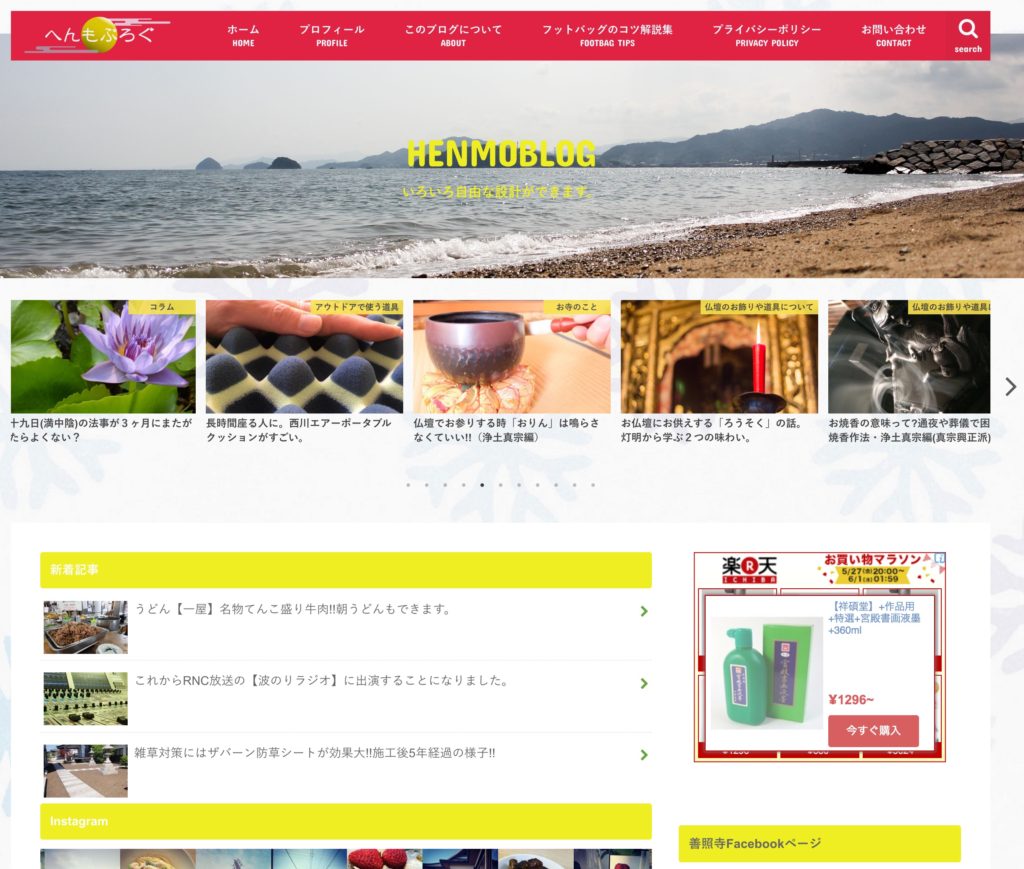
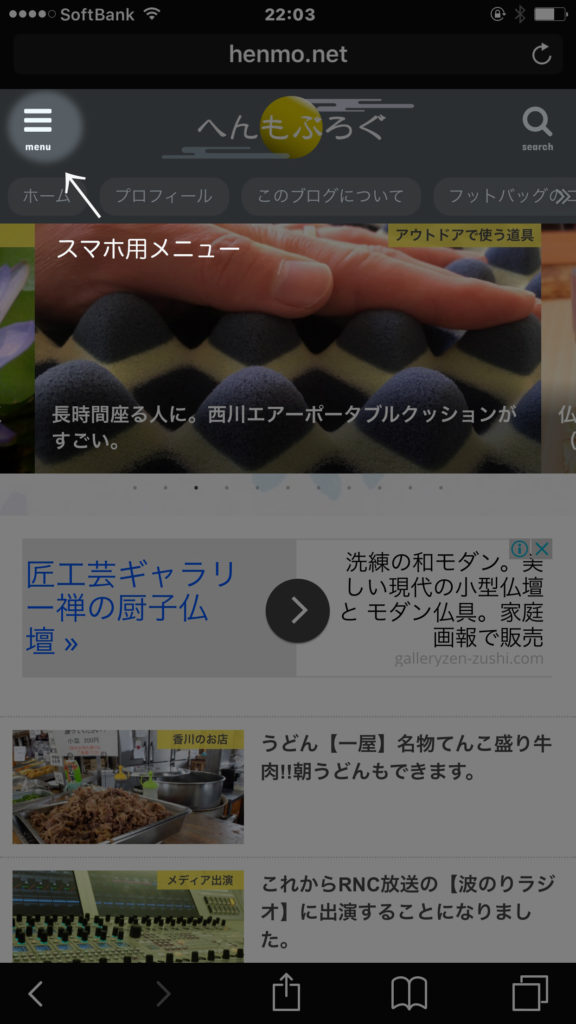
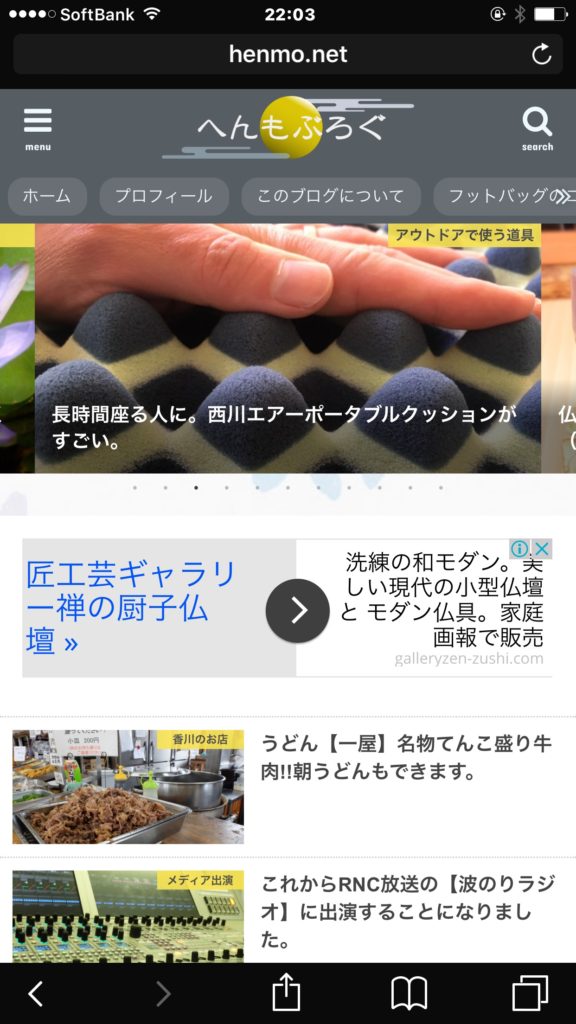
▼これが実際にiPhone6s plusで表示した画面です。サイトの雰囲気は保ったままスマートフォン専用のレイアウトに自動変更されています。

そして特筆すべきはここ!!
ストークは記事の下にスマホ用サイドバーウィジェットを設置出来る!!
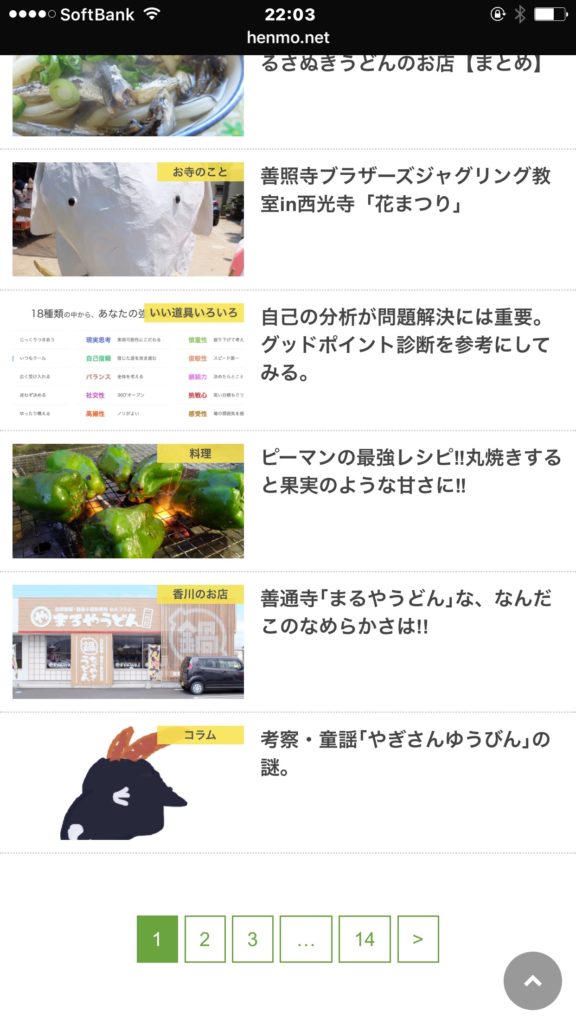
▼記事の下までいくと・・・

通常はPC版のサイドバーにあたるものが記事の下に続いて、縦にだらだらと長いサイトになっていました。
しかしこのSTORK(ストーク)はスマホで見られた場合には自動判定して、記事の下に配置するものをスマホ専用に設計することができます。
▼スマホで見た時の記事の下の部分をスマホ専用バージョンに設定。ここも自由にウィジェットを追加したり、コードを貼り付けたりカスタマイズ可能です。
現状ツイッターの情報とフォローボタン、人気のページを設定しています。

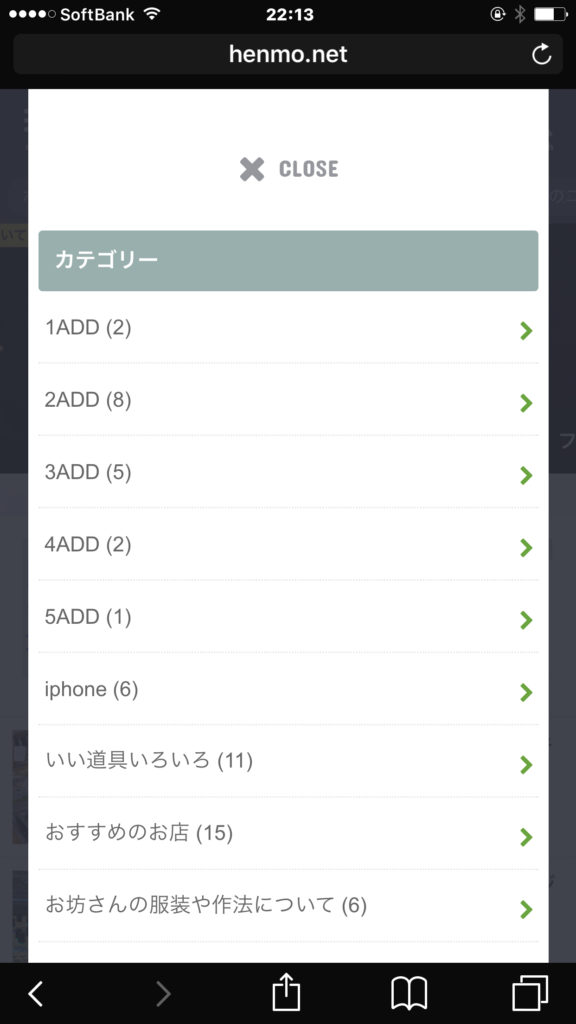
▼また、トップページ上にあるメニューにも好きなものを設定することができます。押すとポップアップします。
▼これまではカテゴリーなどが記事の下に長々と出ていましたが、メニューにいれることでデザインがスッキリしました。現状「カテゴリー」をいれていますが、他のウィジェットやコードを追加して画期的な使い方ができるかもしれません、
ブログをやってない人にはなんのこっちゃ?
だと思うのですが、サイトの表示がわかりづらいという印象がないならば、それは非常に優れたデザインが実現されているということなのです。
要はPCにはPC専用のレイアウトが、スマートフォンにはスマートフォン専用のレイアウトがそれぞれ個別に設定でき、一度設定しておけば一番適切な形でこのSTORK(ストーク)が表示してくれるということです。
本気ならストークやろっ!!
こんな風にこれからスマートフォンでブログが見られるということに対して徹底的に研究し、使いやすさを追求したWordPressテーマ「ストーク」。
![]()
書く人はレイアウトやサイトの構造に悩まされることなく記事の執筆に集中できるし、それがそのまま読む人にとっても非常に親切なレイアウトになります。
こんな事を考えて作ったよってことは作った本人に直接説明を受けたから間違いありません(笑
ぼくはCSSもHTMLもPHPもわかっていませんが、これだけサイトを設定できるんだからテーマ側の設計がいかに良く出来ているかということですよね。
ワードプレスを使って、これからブログをやろうと思っている方はこのテーマを使えば間違いなし!
有料テーマですから、途中で挫折したらもったいないので頑張って記事も書きますしね。
それから、スマホ用の対応がすごいって散々強調しましたが、PCのデザインもいじれます。
このブログをPCで見ていただいている人はこのブログの他の記事と見比べてください。
レイアウトが違ってますよね?
この記事のようなバイラルメディア風のレイアウトもチェックボタン1つでできるSTORK(ストーク)
PCレイアウトもスマホレイアウトも両立したスーパーワードプレステーマSTORK(ストーク)
▼本気でブログやるならSTORK(ストーク)だ。
オープンケージからスワロー![]() という新テーマも発表されました!こちらも要チェック!
という新テーマも発表されました!こちらも要チェック!