こんにちは、お坊さんブロガーのへんも(@henmority)です。
長年ワードプレスを使って記事を書いてきた方にとって、Gutenbergのブロックエディタに執筆環境が変わってからというもの
と思っている方も多いことでしょう。
ぼくも最初はそう思っていました。
もしくは、「ブロックエディタは使いにくい」という評判を聞いて、クラシックエディタから変更できないままの方もおられるでしょう。
ご安心ください。
少しの単語登録とショートカットを覚えることで、Gutenbergでの執筆環境は格段に良くなります!
本記事ではマークダウン記法と単語登録、ショートカットを組み合わせて、Gutenbergでも気持ち良く快適に執筆できる方法を紹介します!
ブロックを呼び出すショートカット
まず最初に覚えておきたいのはボックスを呼び出すショートカットです。
「+」ボタンを押してからいちいち「ブロックを選択」→「内容を入力」では手間がかかります。
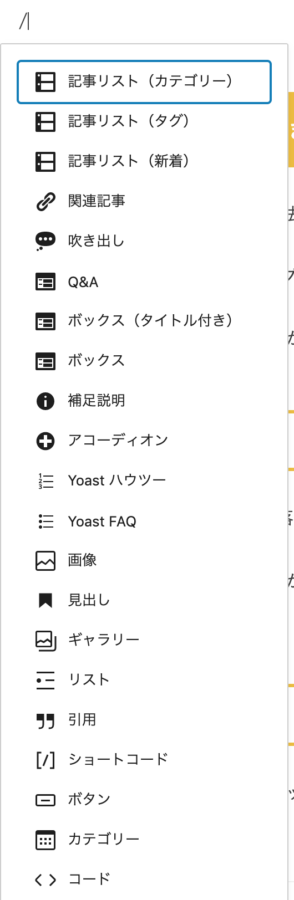
段落ブロックの最初に「/(スラッシュ)」を入力すると下の画像のようにブロックを選択できますよ。

「/」のあとに言葉を入力すると、該当のブロックを検索してくれます。

まずはこの「/(スラッシュ)」を使ってブロックを呼び出してみましょう。
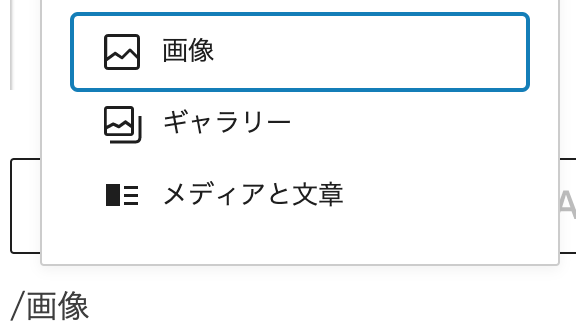
半角に直して/を入力するのは手間なので、「・・(/キーを全角状態で2回押す)」などを単語登録するとスムーズにボックスが呼び出せます。
「/画像」という単語を「g;」など自分の分かる言葉で登録するのも便利ですよ。
クラシックエディタから移行した場合はプラグインと競合してうまく動かない場合があります。
TinyMCE Advancedなど執筆を補佐するプラグインが邪魔する場合があるので、/が効かない時はプラグインを停止してみてください。
段落ブロックのショートカット
「Enter」を押すと、本文を書くための「段落ブロック」になります。
「Shift+Enter」を押すと段落内で改行ができます。
段落ブロックを呼び出すショートカットは以下の通り。
| ショートカット | できること |
|---|---|
| ⌘+Option(Alt)+T | 選択しているブロックの前に段落ブロックを挿入 |
| ⌘+Option(Alt)+Y | 選択しているブロックの後に段落ブロックを挿入 |
マークダウン記法での書き方
さらに素早く快適に執筆するために「マークダウン記法」を覚えましょう。

え〜マークダウン記法って何それ〜?
聞いた事ないし、めんどくさそう・・・。
と、使ったことがないと不安に思うかもしれませんが、まったく難しいことはありません。
少しコツを覚えるだけで執筆速度も一気に速くなります!
以下に紹介するやりかたをすればかなり書きやすくなりますのでぜひやってみてください!
見出しの書き方
マークダウン記法が一番役に立つのが「見だしのブロック」に変換する時です。
「見だし」はよく使うのに、なぜか「見だし」ブロックにはショートカットの割り当てがないんですよね。
いちいちブロックの一覧から「見だし」を選択して、その中から「H3」や「H4」を選ぶのはめんどくさすぎます。
本文を書く「段落ブロック」の状態で、先頭に下記コードを入力するとパッと見だしに変換されますよ。
| 入力する言葉 | ブロック | HTML |
|---|---|---|
## (#2個+半角スペース) | 見だし2・H2 | <h2></h2> |
### (#3個と半角スペース) | 見だし3・H3 | <h3></h3> |
#### (#4個と半角スペース) | 見だし4・H4 | <h4></h4> |
##### (#5個と半角スペース) | 見だし5・H5 | <h5></h5> |
###### (#6個と半角スペース) | 見だし6・H6 | <h6></h6> |
半角の#2個とスペース、これを入力するだけで見だしにパッと切り替わるのでめっちゃ便利なんです!
マークダウンを単語登録しよう
そしてこれをさらに使いやすくするのが単語登録です。
マークダウン記法でコード書くときは半角にする必要があるので、以下のような手間がかかります。
- 半角にする
- 「##(スペース) 」を入力
- また全角にして本文を書く
記事の本文を書くときは全角で書いているので、ひと手間かかるとめんどくさいです。
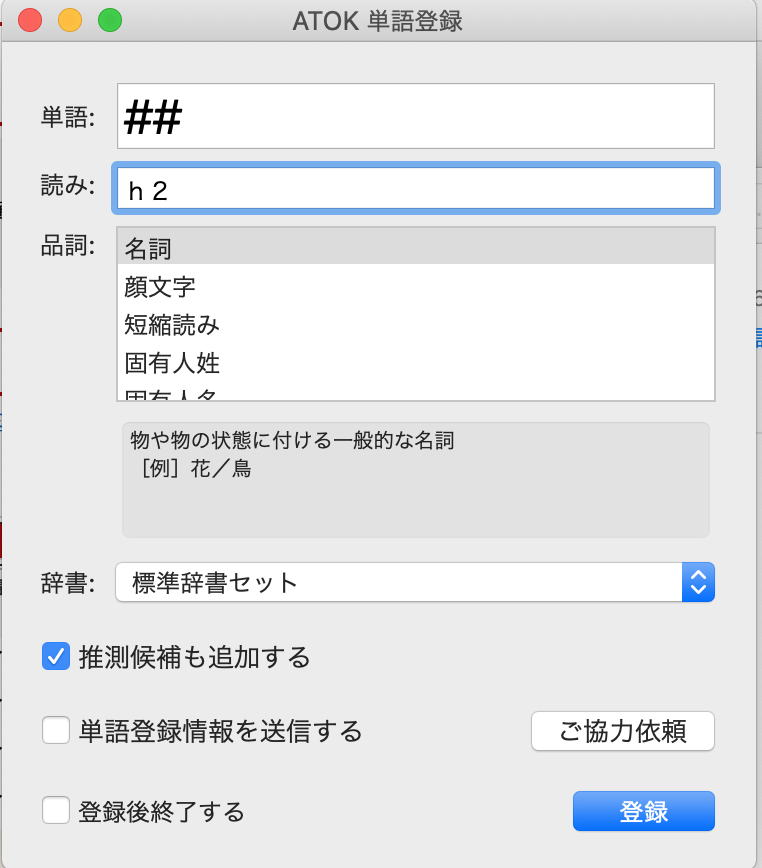
そんな時はマークダウン記法のコードを単語登録で呼び出すようにしておきましょう。
半角の「## 」という単語を全角の「h2」という読み方で登録しておくと、文章をうちながら「h2」と打つだけでスムーズに「見だし」を呼び出すことができます。

同じように「h3」「h4」ぐらいまで登録しておくと、「見出し」をつけるときにいちいち半角に切り替えなくて良いのでスムーズに執筆ができますよ。
リストの書き方
*(アスタリスク)と半角スペースか- (マイナス)と半角スペースでリストブロックに変換されます。
リストブロックに変換された後は、改行すると次のリストになります。
| 入力する言葉 | ブロック | HTML |
|---|---|---|
* か- (*か-と半角スペース) | リスト | <ul><li></li></ul> |
ネスト(子や孫の階層をつくる)する時は、改行の後にスペースを押すと子階層や孫階層のリストになります。
- 親
- 親
- 子
- 子
- 孫
- 親
ショートカットは「- (マイナス+半角スペース)」の読みを全角で「うl(ulと入力)」と登録すると良いでしょう。
番号付きリストの書き方
手順や種類を箇条書きするときに使う番号付きリストもマークダウンで書く事ができます。
「1. (半角1と.ピリオド+スペース)」と入力すると番号付きリストに変換できます。
| ブロックに入力 | 変換されるブロック | HTML |
|---|---|---|
1. (1.と半角スペース) | 番号付きリスト | <ol><li></li></ol> |
ネスト(子や孫の階層をつくる)時は改行の後にスペースを押すと子階層や孫階層のリストになります。
- 親
- 親
- 子
- 子
- 孫
- 孫
- 親
ショートカットは「1. (1.+半角スペース)」の読みを全角で「おl(olと入力)」と登録すると良いでしょう。
引用の書き方
ブロックの文頭に「> (>と半角スペース)」を入力すると引用ブロックに変換できます。
| 入力する言葉 | ブロック | HTML |
|---|---|---|
> (>と半角スペース) | 引用 | <blockquote><blockquote> |
これも単語登録しておきましょう。
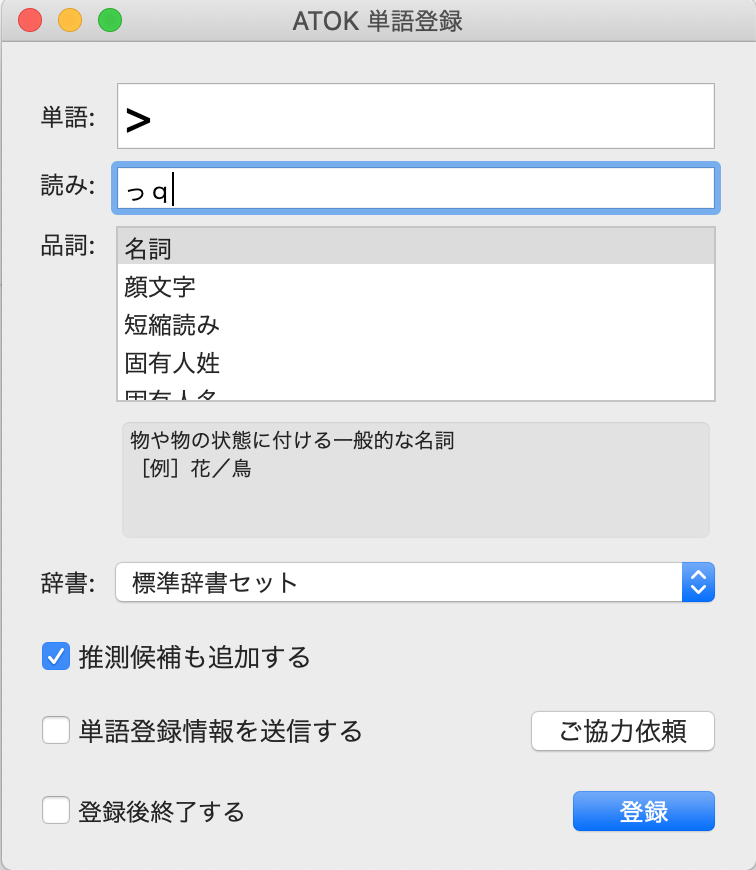
日本語で文章を書くとき「Q」単体で入力することはほぼないので、「> (>と半角スペース)」を全角の「q」を2回続けた「っq」で登録しています。

引用文を書くまえに「Q」を2回押したらすぐに引用文に変換できます。
水平線の書き方
あまり使わないかもしれませんが---(ハイフンを3つ)入力すると水平線が入ります。
ここまでに紹介した単語登録の一覧
ここまでに紹介した単語登録している登録の例を一覧で紹介しておきます。
「読み方」の部分はご自身の使いやすいものに変えてもらっても大丈夫です。
| 単語登録すべきマークダウン(半角入力) | 読み方(全角入力) | ブロック |
|---|---|---|
## (#2個+半角スペース) | h2 | 見だし2 |
### (#3個+半角スペース) | h3 | 見だし3 |
#### (#4個+半角スペース) | h4 | 見だし4 |
- (マイナス+半角スペース) | うl(UL) | リスト |
1. (1.+半角スペース) | おl(OL) | 番号付きリスト |
> (>と半角スペース) | っq(Q2回) | 引用 |
---(ハイフン3つ) | っl(L2回) | 水平線 |
ほかの登録単語や日常で使う言葉と競合しないようにするのが単語登録を使いやすくするポイントです。
この単語登録が使いこなせると、毎回ブロックを選択して書くよりもはるかに早く執筆できるようになります。
書式設定のショートカットキー
ショートカットキーを覚えればさらにスムーズに執筆できます。
| ショートカット | 効果 |
|---|---|
| ⌘+B | 選択したテキストを太字にする。 |
| ⌘+I | 選択したテキストを斜体にする。 |
| ⌘+U | 選択したテキストに下線を付ける。 |
| ⌘+K | 選択したテキストをリンクに変換する。 |
| ⌘+Shift+K | リンクを削除する。 |
htmlコードで書きたい時
ブロックエディタで書いていてもhtmlで書きたい時があります。
その時はショートカットでコードエディタに変更しましょう。
| ショートカット | 効果 |
|---|---|
| ⌘+Shift+Option(Alt)+M | コードエディタとブロックエディタを切り替える |
ブロックエディタ対応のテーマを使うのもオススメ
ワードプレステーマの中にはブロックエディタでの編集がしやすく設計されたテーマがあります。
このブログでも使っているストーク19![]() もそのひとつです。
もそのひとつです。
ストークにはブロックエディタで書きやすいように様々な機能が追加されています。

ストーク19でできるブロックの紹介はまた改めて別記事で紹介いたしますね。
詳細が知りたいなら公式サイト![]() でチェックしてみてください。
でチェックしてみてください。
Gutenbergのブロックエディタを使いやすくする方法まとめ
ブロックエディタが発表された時には、あまりにも使い勝手が悪い感じがしてちょっとブログを書く気がなくなっていました。
しかし、この記事で紹介した方法を理解してからはストレスなく執筆できるようになりましたよ。
むしろ、クラシックエディタのころにはできなかった表現や、繰り返し同じブロックが使える「再利用ブロック」なども利用することで記事が効率的に書きやすくなったと感じています。
まだブロックエディタに抵抗があるなら、ぜひ1度この記事で紹介した単語登録を使って記事を書いてみてください。



















ブロックエディタってなんじゃこりゃぁ〜!
むっちゃ書きにくいぞ〜!